Mac星人です。
直線と曲線を引いてみる
トレースする前に簡単に
パスの使い方をおさらいして見ます。
イラストレーターを使い方の基本
ですので確実に使えるようにしましょう
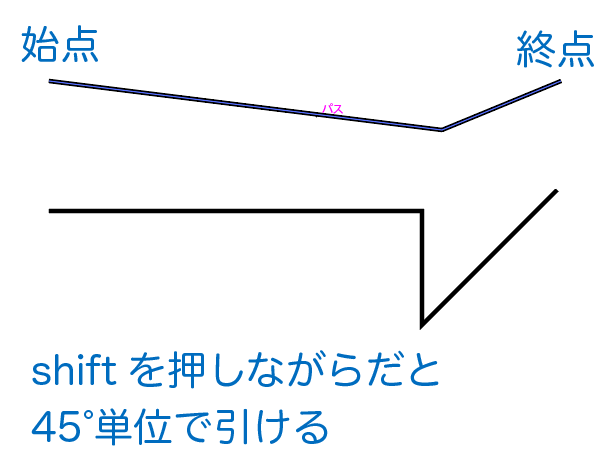
まず直線です
「ペンツール」を選択したら
直線を引いて見ます。
直線はクリックだけで引きます。

水平、垂直な線や斜め45°単位で
描きたい時にはシフトを押しながら引きます。
終点にしたい時は
「command」ボタンを押して
選択ツールかダイレクト選択ツールに
一時的に変えて空白をクリックします。
選択ツールかダイレクト選択ツールかは
前回使用した方のツールになります。
「command」を押すと選択ツールに
変わるのは、他のツールでも使えるので、
覚えておいてください。
ちなみに「スペースキー」を押すと
「手のひらツール」に変わるので、
画面全体をずらしたい時に使って
見てください。
曲線(ベジエ曲線)を引きます

パスは「アンカーポイント」
「セグメント」「ハンドル」でできています。
「ハンドル」の向きと長さで
曲線(セグメント)のボリュームと
方向が決まります。
この使い勝手は慣れるより他ないので、
練習あるのみ。
コツがつかめれば引けるようになってきます。
下絵をトレースして見る
線の色はわかりやすい濃い色で、
塗りは無しで線を引きます。
太い線よりは、少し細めの線の方が
しやすいかと思います。

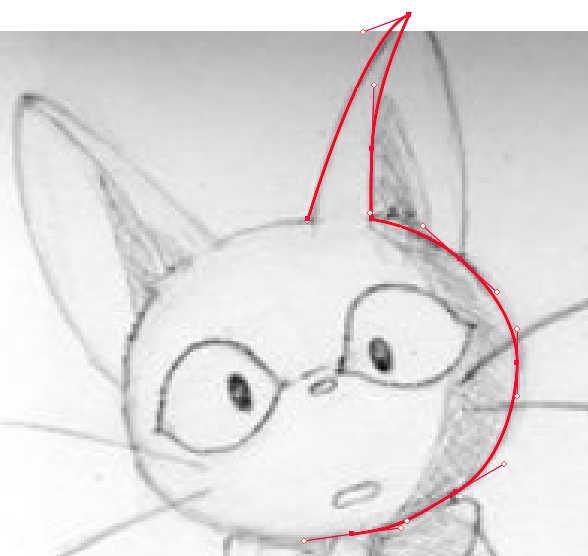
まず始点ですが、左に弧を描いているので
左、上、方向にハンドルを伸ばします。
初めての円弧のトップに
アンカーポイントを置きたい場合には
そこでクリックします。
(ジジは耳の先端に次の
アンカーポイントを置きました。)
線の進む方向にドラッグしながら
円弧の変換点にアンカーポイントを
置きます。
ずれた線を直すのにハンドルの向き
と長さを調整します。
「アンカーポイントの切り替えツール」と
「ダイレクト選択ツール」か「選択ツール」を使います。
アンカーポイント切り替えツールは
ペンツーツを使用している状態で
「option」を押すと一時的に使え、
「command」を押すと選択ツールか
ダイレクト選択ツールになるので
状況に合わせてどれかを使い分けて
ハンドルの長さや向き、
アンカーポイントの調整をしていきます。

なるべくアンカーポイントは
少ない目の方がラインが綺麗
なので少ない目になるよう
意識して「option」「command」を
押して調整しながら描いていきます。
アンカーポイントが足りない時は
「アンカーポイントの追加ツール」
無くしたい時は
「アンカーポイントの削除ツール」で
アンカーポイントの調整をします。
パスの終点は始点に重ねると
ペン先に○が出るのでクリックすると
一つの形が完結します。
○がなかなか出ないことがありますが
その時はパスが途中で切れているか
うまく選択できないでいるか、
画面を拡大して調べると
わかってきますので修正してください。
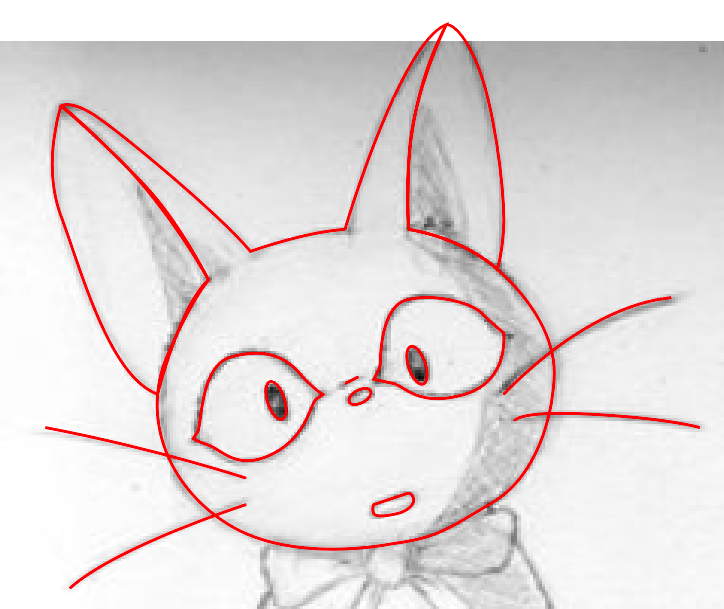
各部分を個別に作成していきます。
最後に合体したり、分割したり
して描いていきます。
どうでしょうか。うまくいきそうですか?
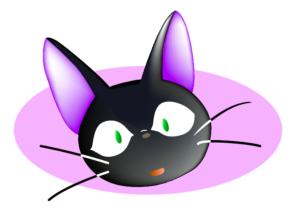
次回は色を置いて見ます。
























コメントを残す