Mac星人です
イラストレーターを手に入れたものの
使い方がイマイチ、な方のために
使い方をわかりやすく解説して
見たいと思います。
IllustratorのバージョンはCCですが、
CSとかでもあまり大差はありません。
本当に基本的なことなので。
Mac星人は印刷屋でイラストレーターを
使っていました。ので、
画像処理や文字の整容、イラストを描く、
オールマイティではありますが、
専門ではないので、広く浅く、そこんとこが
初心者向きかと思います。
起動する
先ずはイラストレーターを起動します。
(インストールがお済みでない場合は
インストールしてください)
立ち上がったら出てくる画面は
「最近使用したファイルを開く」だの
「新規作成」だのが一覧で出てくる
画面が表示されますが
「次回から表示をしない」にチェックを
入れてから右上の赤い×をクリックして
一旦閉じましょう。
この画面は次回からは必要がないと
思いますので。
再度Dockのイラストレーターをクリックして立ち上げます。
環境設定を整える
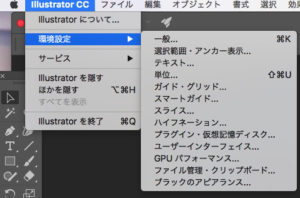
メニューバーの「IllustratorCC」を
クリックして「環境設定」をクリックします。

プルダウンで出てきたメニューの一番上の
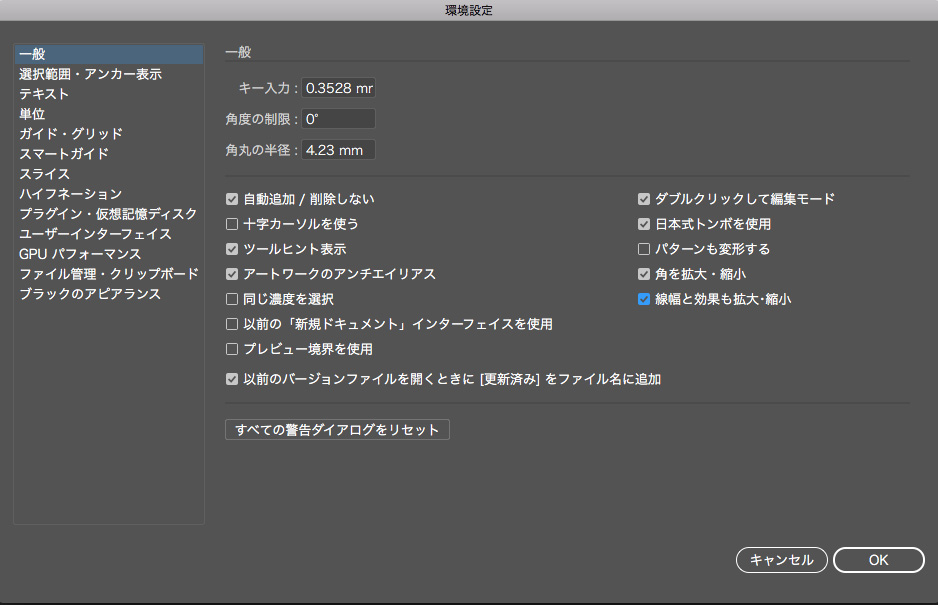
「一般」を選びます。「一般」では
初期設定されたままなので、使い勝手が
いいように変更します。
実際に使ってみて、使い勝手が悪ければ
自分なりに変更して行きましょう。

基本的にこの設定で進めていけはいいのですが、
注意するポイントがいくつかあります。
「キー入力」の「0.3528mm」という数字
なんですが、これは
0.3528mm=1pt(ポイント)
ということです。
ポイントは文字の大きさなどでも使用する
単位で、イラストレータではよく使います。
しかし馴染みがないのでわかりにくければ、
「1mm」でもいいかと思います。
「線幅と効果も拡大縮小」にチェックを入れます。
図形を拡大縮小するときに、描かれた図形の
線幅と効果も自動で変更してくれます。
「角丸」は角が丸い四角形を描いた時の
角の大きさです。大きさはそのままにしておいて、
使用する際に随時変更していけばいいかと思います。
「選択範囲・アンカー表示」
さて、厄介な単位が出てきました。
「px」ですが「ピクセル」という単位です。

ピクセル
ピクセルとは画像の最小の粒の単位で、
画像を拡大すると画像は点で構成されて
います。この点に色情報を追加した
ものを1ピクセルと言います。
スマホのカメラなど、何百万画素、
というのがありますが、この画素、
というのがピクセルです。
また画像の大きさを表すのに
「幅 2000ピクセル、高さ3000ピクセル」
と表示したりします。
許容量は3pxのまま、
ポイントにスナップ(密着)は
「1px」にしておきます。
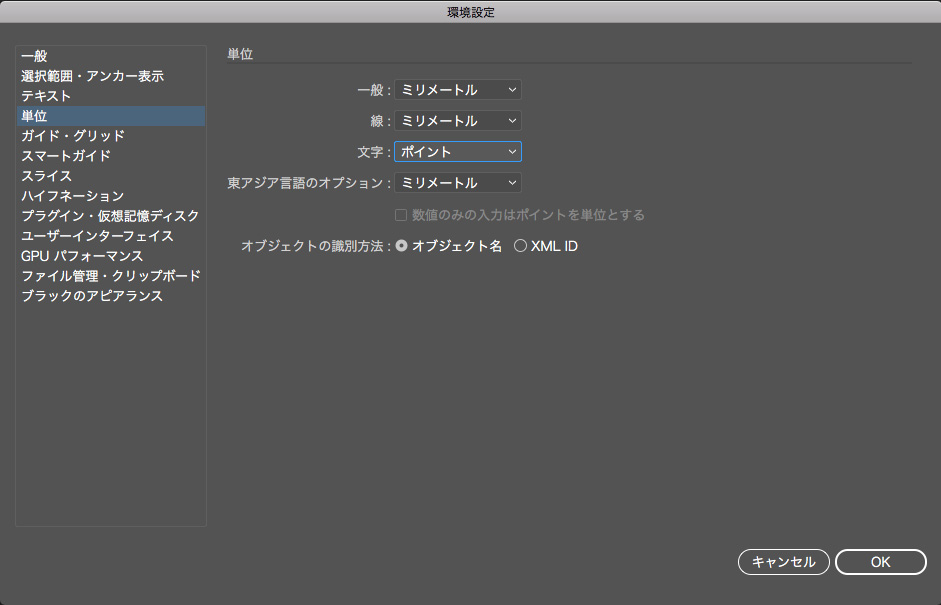
「単位」

全般にミリメートルという単位のまま
で行きますが、文字だけはポイントに
して下さい。ポイントは文字の大きさを
決める単位です。
Windowsの文書作成ソフトでおなじみの
ポイントにしておきます。
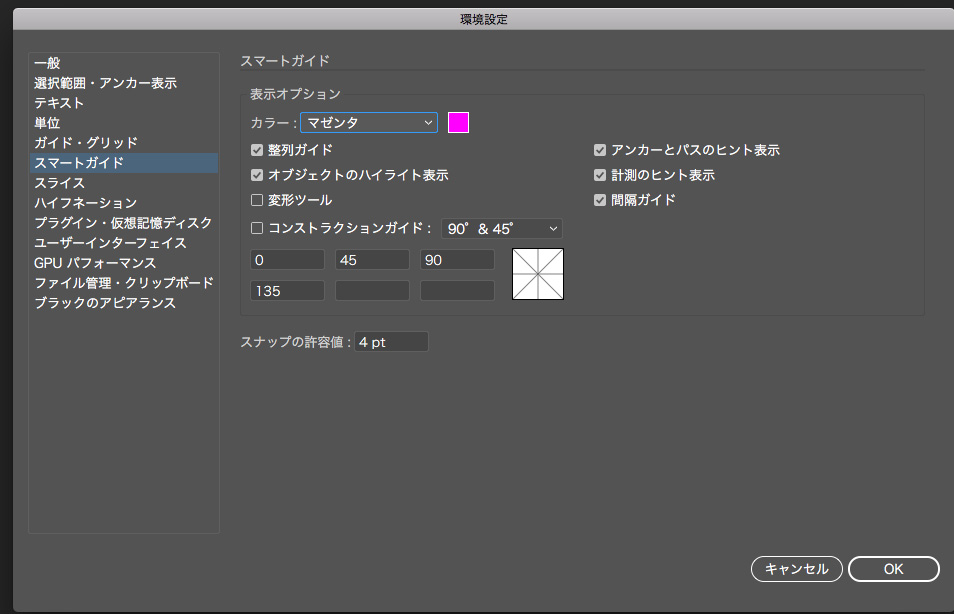
「スマートガイド」以降
今は特に変更なしで行きましょう。

変更したら『OK』を押して環境設定は終了です。























コメントを残す