イラストを描く色は素敵に見える?
Mac星人です。おはようございます。
色については、見る人の感覚に委ねられるので、
一概に規則などはないように見えますが
「暖かそう」「クール」とか、色の組み合わせで
視覚的な効果をもたらすのには規則があります。
色の表現の三つの要素
色について語るのには覚えておきたい用語があります。
簡単に説明するので覚えておくとわかりやすいかと
思います。
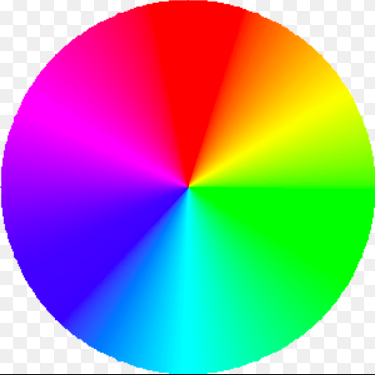
 色相(色合い)
色相(色合い)
赤、黄、青、緑など言葉で区別できる色の表現です。
赤から黄色、黄色から緑、緑から青、青から紫、
紫から赤までぐるりと色は無数にありますが、
この色の輪を「色相環」と言います。
明度(明るさ)
色の明るい(白が多い)暗い(白が少ない)で
表すことを明度と言います。
もっとも明度が高い色は白。低いのが黒です。
黄色は明度が高く、紺色は明度が低いですね。
という塩梅。
彩度(あざやかさ)
文字どうりあざやかさの度合いです。
同じ赤でも真っ赤はあざやかで「彩度が高い(派手)」
えんじ色はあざやかではなく「彩度が低い(じみ)」
となります。
この色の三つの要素を踏まえて、
暖かい色
赤系やオレンジ系ピンク系など「暖色」と言います。
暖色の中でも鮮やかな色は暖かさの他に
情熱や力強さを表現できると思います。
逆に落ち着いた暖色は柔らかさや優しさを表現します。
暖色の配色は
基本的に暖色をイメージするときは
他の色を混ぜないようにします。
他の色をいろいろ混ぜると印象が弱くなるので。
暖色の最も彩度が高い色は真っ赤でしょうね。
暖色の配色を作るとき、同じ色相で彩度や
明度の違うものを組み合わせると
モノトーン配色が出来上がります。
また近似値の色、オレンジや黄色を加えると
バライティーに富んだ配色になります。
その配色って普段目にしますね。
例えばハンバーガー屋さんの看板。
赤い地色に白抜き文字、黄色い文字、茶色に近い絵柄。
バックが青色だと冷めちゃった感じがするかな。
単調だなと思ったときは明度や彩度の変化を
つけて見ましょう。
寒色
昨日の夕食はお刺身と煮物で完食・・・おっと
色相環で青に近い色の集まりを「寒色」と言います。
緑や紫もはいるでしょうか。
そうです。見ての通り寒い色。
冷たい、クール、緊張感や知的な印象を与えます。
暖色と同じで彩度や明度の違うものを組み合わせると
一層クールに仕上がります。
また無彩色(白、グレー、黒)と組み合わせると
固い感じが出ます。
この配色もよく見ますね。例えば車屋さん。
人力車ではなく、ト○タやマ○ダなどの
かっこいい新車の宣伝など。
また鮮やかな赤や黄色を加えると
印象の強い配色になります。
グレースケール
色が全く入らない無彩色の色の集まりをこう呼びます。
人間の目って優秀なんです。無彩色の中に少しでも
色が混じると感知するのでわざと色を少し混ぜて、
配色したりして遊んだりします。
またグレースケールで配色すると破綻がありません。
良い感じになるかどうかはその人次第でしょうが、
ほぼ間違いなく素敵になるでしょうね。
というとこでお仕事行ってきます。続きは明日・・
今日も入浴介助です。結構クタクタ・・・























コメントを残す